この記事はモバイルファクトリー Advent Calendar 2020 1日目の記事です。
こんにちは、ブロックチェーンチームでソフトウェアエンジニアをしている ![]() id:odan3240 です。最近会社で使っていた椅子と同じモデルの椅子を購入して QoL が上がっています。
id:odan3240 です。最近会社で使っていた椅子と同じモデルの椅子を購入して QoL が上がっています。
認証に Cookie を使用している API を叩いてサーバサイドレンダリング (以下 SSR) する場合、SSR 時にも認証を通しておく必要があります。 Nuxt.js において、API リクエストを行うライブラリとして nuxt/axios を使用していると SSR 時に HTTP ヘッダーを proxy してくれるため、これを達成できます。この記事ではこれについて解説します。
Cookie を伝搬させる必要性
セッション情報を Cookie で管理している API サーバにリクエストを投げるときには HTTP ヘッダーに Cookie を設定する必要があります。ブラウザからこのリクエストを投げる場合は自動的にヘッダーに Cookie が付与されます。
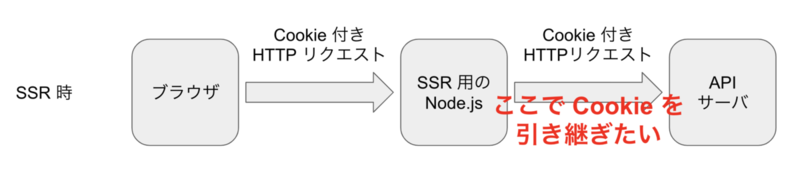
一方で、Nuxt.js で SSR している場合、ブラウザと API サーバの間に SSR 用の Node.js のサーバが置かれることになります。以下の画像のようにブラウザから SSR 用の Node.js サーバの間だけではなく、SSR 用の Node.js のサーバと API サーバの間でも HTTP リクエストに Cookie を付与する必要があります。

nuxt/axios
nuxt/axios は、axios をセキュアかつ簡単に扱うための Nuxt.js のモジュールです。Nuxt.js のコアチームのメンバーが開発しています。
nuxt/axios には proxyHeaders というオプションがあります。このオプションはデフォルトでは true で、 SSR 時にブラウザからの HTTP ヘッダーを axios を使ったリクエストのヘッダーとして proxy してくれます。
実装は、process.server が truly かつ HTTP リクエストのヘッダーが存在する場合に、req.headers を axios の headers.common に設定しています。
実装箇所: https://github.com/nuxt-community/axios-module/blob/v5.12.2/lib/plugin.js#L205-L214
サンプルコード
最後にサンプルコードを紹介しておきます。
明日の記事は ![]() id:kfly8 さんです!
id:kfly8 さんです!