こんにちは、エンジニアの id:kaoru-k_0106 です。
CloudFront で gzip 圧縮を有効にしたところ転送量が減ったのはもちろんですが、予想外にリクエスト数も減ったため、理由が気になって調査して記事にしてみました。
背景
駅奪取シリーズは、2022 年現在もフィーチャーフォン(ガラケー)をサポートしており、非常に機能が限られたブラウザへの対応が必要となります。
そのため、gzip 圧縮や Accept-Encoding ヘッダに対応していない端末があったときのため、当初 CloudFront の gzip 圧縮を有効にしていませんでした。 後に検証して、問題ないことがわかったため有効にしたのですが、その際、転送量が減ったのはもちろんですが、リクエスト数もなぜか減少しました。
リクエスト数も課金の対象ですのでありがたいのですが、理由を考えたところ、gzip 圧縮されたままキャッシュすることで、ディスクキャッシュに保存できるファイル数が増えたのではないかと考えたため、検証してみました。
Chrome のディスクキャッシュはどこにある?
手元の Mac の場合以下のディレクトリにありました。
~/Library/Caches/Google/Chrome/Default/Cache/Cache_Data
なお、プロファイル(= Chrome のユーザ)ごとに分かれており、Defaultの部分をProfile 1などに変更することで各プロファイルごとのキャッシュを見られます。
ファイル名はハッシュのようで中身はわからないですが、このように大量のファイルが入っています。(念の為ファイル名にはモザイクをかけています)

キャッシュされてるデータを見てみる

この画像がディスクキャッシュされてるようなので、キャッシュから掘り起こしてみましょう。
探し方が分からなかったので、試しに URL で grep してみることにします。
$ find . -type f -print | xargs grep 'https://static.ekidash.com/v16378249952/img/portal/pc/description.png' Binary file ./xxxxxxxxxxxxxxxx_x matches Binary file ./xxxxxxxxxxxxxxxx_x matches
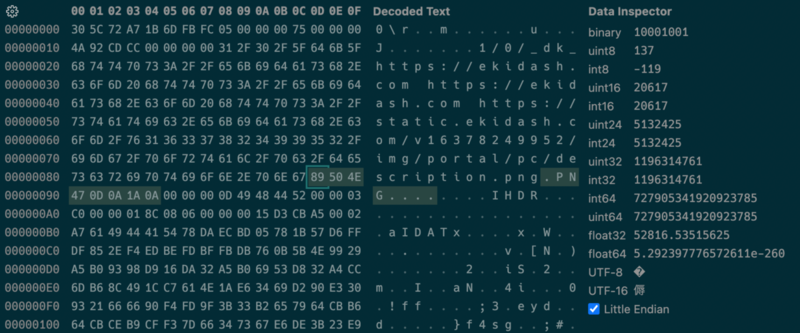
それらしきファイルが 2 つヒットしましたが、2 つともバイナリファイルのようなので、バイナリエディタを使って開いてみます。
今回は VS Code のバイナリエディタ拡張機能である Hex Editor で開いてみました。
PNG のファイルヘッダが見えることから、レスポンスをそのままキャッシュしている可能性が高そうです。

参考: https://ja.wikipedia.org/wiki/Portable_Network_Graphics
gzip 圧縮されたファイルのキャッシュを探す
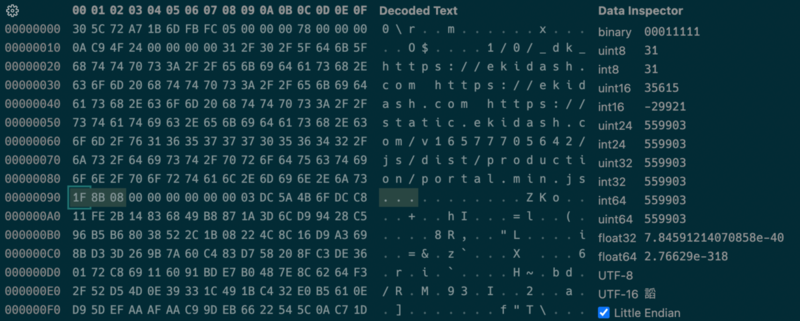
続いて gzip 圧縮されたレスポンスを探してみることにしましょう。 js ファイルは CloudFront で gzip 圧縮されるので、portal.min.js をキャッシュから探してみましょう。
$ find . -type f -print | xargs grep 'https://static.ekidash.com/v16536443652/js/dist/production/portal.min.js' Binary file ./xxxxxxxxxxxxxxxx_x matches Binary file ./xxxxxxxxxxxxxxxx_x matches
見つかったファイルを開いたところ、ファイルヘッダが gzip になっています! よって、Chrome ではキャッシュが gzip のまま保存されることがわかりました。

参考: http://openlab.ring.gr.jp/tsuneo/soft/tar32_2/tar32_2/sdk/TAR_FMT.TXT
Chrome のキャッシュの最大サイズは?
続いて、ディスクキャッシュの最大サイズを調べたところ、こちらの Q&A サイトに似たような質問がありました。 https://superuser.com/questions/378991/what-is-chrome-default-cache-size-limit
Chromium(Chrome のベース)だと一般的に 10% of the available disk space(使用可能なディスク容量の 10%)とのことです。
このことから、機種依存でありますが 1 ファイルあたりのサイズが小さくなると、より多くのファイルがディスクキャッシュされるようになりそうです。
しっかり検証するのであれば比較実験をしたほうが良いのですが、今回の調査はいったんここまでとします。
Safari のキャッシュについて少し調べた
ブラウザエンジンが異なる Safari だとキャッシュ周りの仕様が違いそうなので、こちらも少し調べてみました。
開発者ツールで確認したところ、リロードしたときはメモリキャッシュが使われましたが、再起動した場合はディスクキャッシュが使われました。

キャッシュの有効期限はどうなってる?
今回 Cache-Control ヘッダの設定をしていなかったのですが、キャッシュされたのはなぜだったのでしょうか? 調べたところ、以下のブログ記事でこう触れられていました。
一般的には Last-Modified ヘッダの日時と Date ヘッダの日時の差の 10%の値を有効期間として定めることが多いと RFC7234 に記載されています。
そのため、とくに設定しなくてもキャッシュしてくれるようですが、Cache-Control でキャッシュする日数を明示したほうが良さそうですね。
なおキャッシュする場合は、キャッシュバスティングする仕組みを入れておきましょう。
まとめ
断言はできませんが、リクエストが減った理由として、gzip 圧縮によってファイルサイズが小さくなることでキャッシュされるファイル数が増えたからだと考えられます。 そして、バイナリエディタはこんなときにも役立ちますね。