こんにちは、ソフトウェアエンジニアの![]() id:odan3240です。
モバイルファクトリー Advent Calendar 2018 2日目は、NuxtMeetUp#5 でnuxt-i18nを用いたwebサイトの多言語化について話してきたので、nuxt-i18nの紹介をします。
id:odan3240です。
モバイルファクトリー Advent Calendar 2018 2日目は、NuxtMeetUp#5 でnuxt-i18nを用いたwebサイトの多言語化について話してきたので、nuxt-i18nの紹介をします。
発表資料は、こちらです。
nuxt-i18nとは
i18nとはinternationalization(国際化)の略で、ソフトウェアを様々な国や地域に対応することを指します。vueでこのi18n対応を行う場合は、vue-i18nというライブラリを使用するケースが多いです。
nuxt-i18nは、vue-i18nのtranslation機能をnuxtのモジュールとして提供しています。具体的には、このモジュールを導入すると、I18nクラスのインスタンスやt関数がinjectされます。
他にもi18nで対応する言語に応じたルーティングの自動生成や、SEO対策を行ってくれます。
nuxt-i18nの機能
vue-i18nにはないnuxt-i18nとしての機能を紹介します。
ルーティング自動生成
nuxt-i18nでは、対応したい言語に応じて自動的にルーティングを生成してくれます。
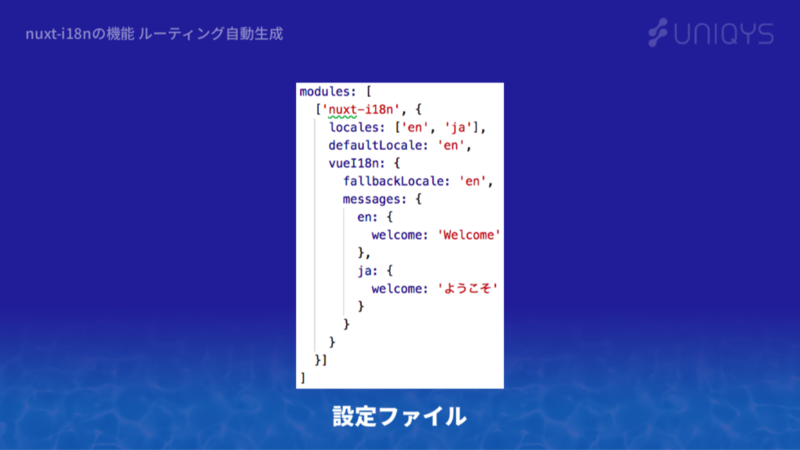
設定ファイルに、nuxt-i18nの設定を次のように記述します。ここでは日本語と英語の設定をし、デフォルトの言語は英語を指定しています。

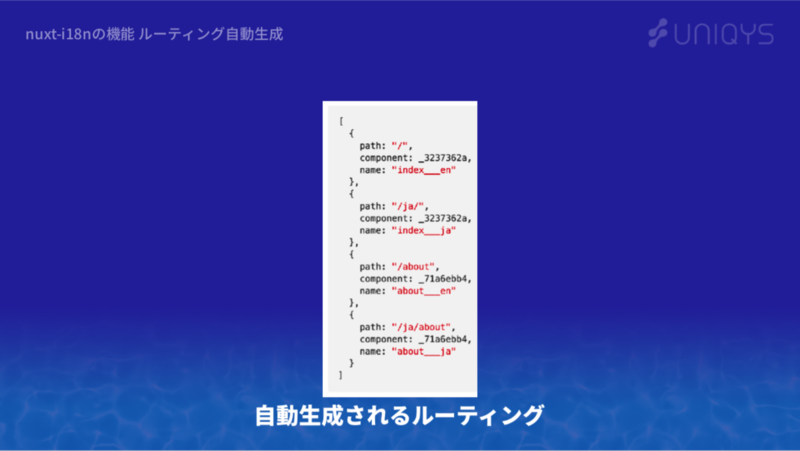
index.vue, about.vue というpage があるとします(下図参照)。

すると、各言語をprefixにしたpathが生成されていることがわかります。今回の設定ではデフォルトの言語がenのため、/にアクセスすると、英語ページのindex.vueの内容が表示されます。

便利な関数
nuxt-i18nを導入すると、次の2つの関数がグローバルに展開されます。
localePath
localePath 関数は言語に応じたpathを返します。

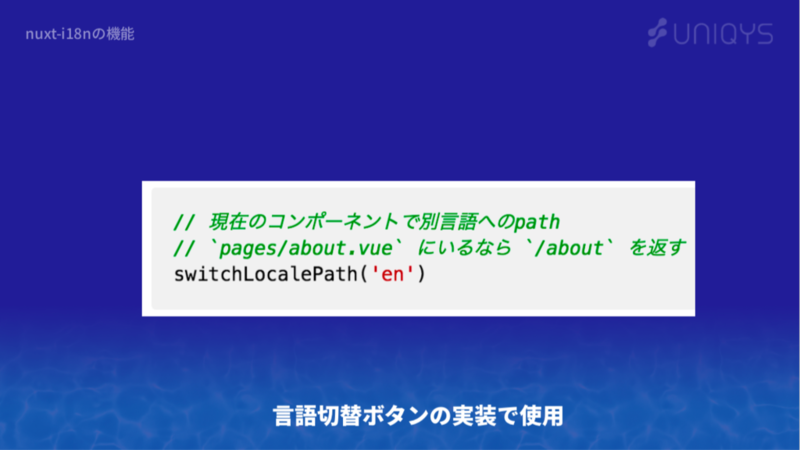
switchLocalePath
switchLocalePath関数は、指定した言語への切り替えを行います。

SEO対策
Webサイトが多言語に対応している場合、検索エンジンのクローラーにそのことを教えてやる必要があります。これを行うには hreflang 属性などで指定する必要があります。nuxt-i18nではこれらの属性を設定ファイルから自動的に生成してくれます。
ハマった点
ここでは実際にnuxt-i18nを導入してハマった点について紹介します。
SEO対策を有効にすると headタグ内が壊れる
SEO対策用の属性を自動的に生成してくれると、先程紹介しましたが、この設定を有効にすると <head>タグ内のいくつかのタグが消え、開発者が用意したjsファイルやcssファイルが読み込まれないという問題が報告されています。
開発中にこの問題に遭遇し、調査を行いましたが原因が判明しませんでした...。https://uniqys.net では、nuxt-i18nのseoフラグを無効化し、手動でhreflangなどの属性を生成しています。
ルーティングの自動生成の戦略の少なさ
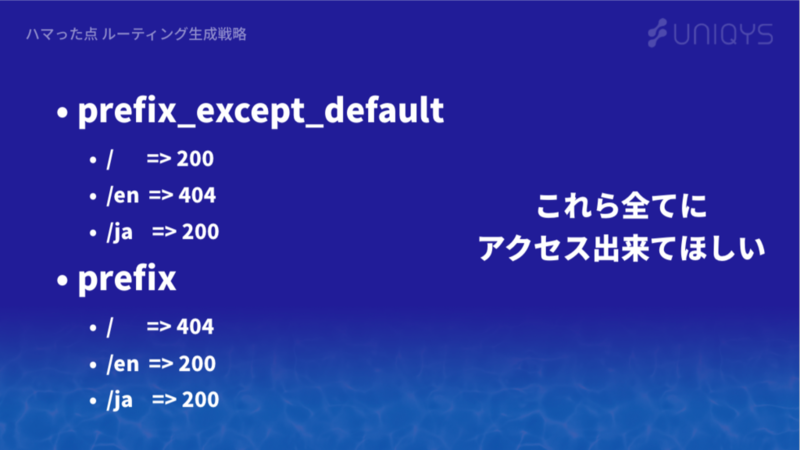
nuxt-i18nではprefix_except_defaultとprefixの2つのルーティングの自動生成の戦略が用意されていました。
対応する言語がjaとenで、デフォルト言語がenのとき、この2つの戦略は以下のようなルーティングを生成します。

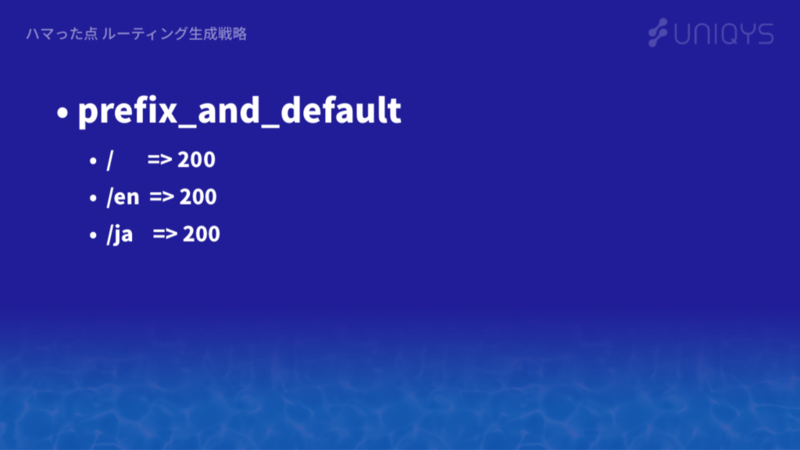
しかし、webサイトとしてのあり方を考えると、この3つのパスに対して200を返して欲しくなります。 そこで、このすべてのpathに対して200を返す戦略を実装しPullRequestを投げたところ、マージされました。 github.com

この戦略は https://qurage.appで実際に使用されています。
まとめ
nuxt-i18nの機能を一部紹介しました
- vue-i18nを利用したtranslation機能
- 対応する言語に応じたルーティングの自動生成
- 対応する言語に応じたSEO対策用の属性生成
多言語化を行う必要のあるwebサイトを作成する場合にはnuxtとnuxt-i18nの使用を検討してはいかがでしょうか